5 Steps to start planning a web app project
I remember while learning to code, and more specifically as a beginner in web development I was following tutorials and reading tons of articles… but, the most difficult part was how to start my own project?
Most of articles related to planning include things that are useful in case you’re starting to write a business plan or planning big projects. However, this article is all about taking the first steps of planning a small application and how to start working on your own idea! I’m sharing my own process that I believe a lot of devs follow a similar approach.
Step 1: Write down your idea in one simple sentence.
Although I know many times that I simply wanted to start a project just for the purpose of learning a language or a framework. So, in this case the actual idea is not of great importance, then you can think of what would you like to learn? Example: if you would like to learn how to handle files and images then how about an Instagram or Unsplash clone?
Step 2: Write down a paragraph that explains the app’s main functionality.
This will clarify the actions that a user can take and also, will make it easier for you to understand where to start from. Try to answer the question “What will it do?”
Assuming we were building an Unsplash clone, its purpose is: “The application must offer people the ability to download or to share high quality photos they take and be able to connect to other people with photography interest.”
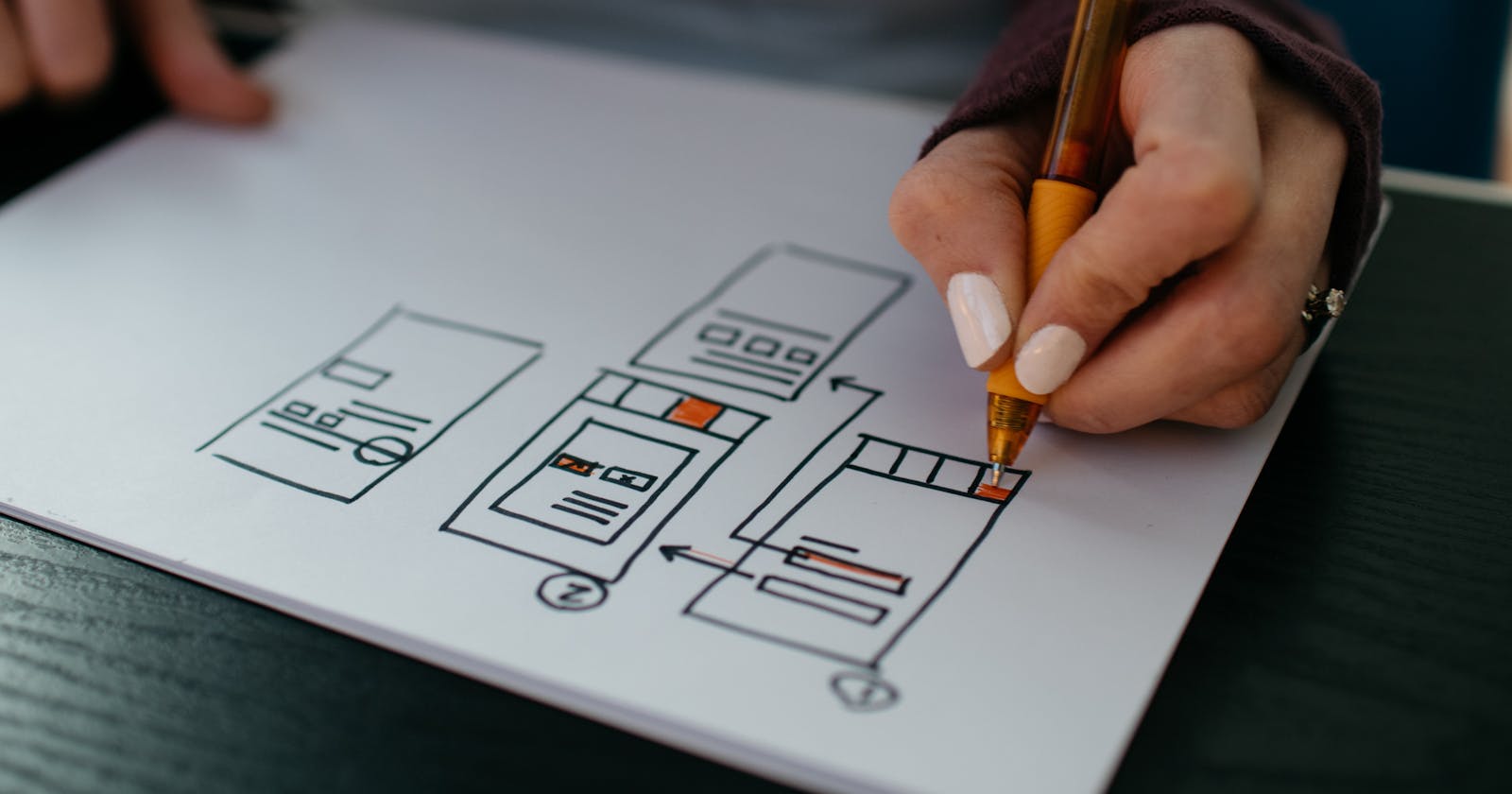
Step 3: Visualise it!
Create a wireframes that include the main concepts of your ideas. Include the main functionalities (e.g. the buttons that navigate the user to a form etc.). Remember, the wireframe does not need to be pretty or complete; it is simply a guide for you to get you started. Also, wireframes are great for communicating your ideas within a team and it helps to identify problems or issues you did not anticipate.
Here’s a list of wireframe tools you can use or try out:
Step 4: Create features list
Minimum viable product list — list all the features that are essential for your project to accomplish the functionalities you list on step 2. E.g. uploading images is one feature that is essential for apps like Unsplash, Instagram etc.
Backlog — in this list include all the features that are nice-to-have or are extensions/refinements of the features listed on the MVP list. This list should be considered and revisited once the features of the above list is complete or nearly completed.
Step 5: Choose the technology stack
This definitely requires research that is also depended on your skills, or skills you wish to learn or improve. Some languages and frameworks can be better than other in a specific field, so research and decide the stack based on the features you will need to build!
Hope this list of steps will help you to start our your new project and to keep learning ^_^